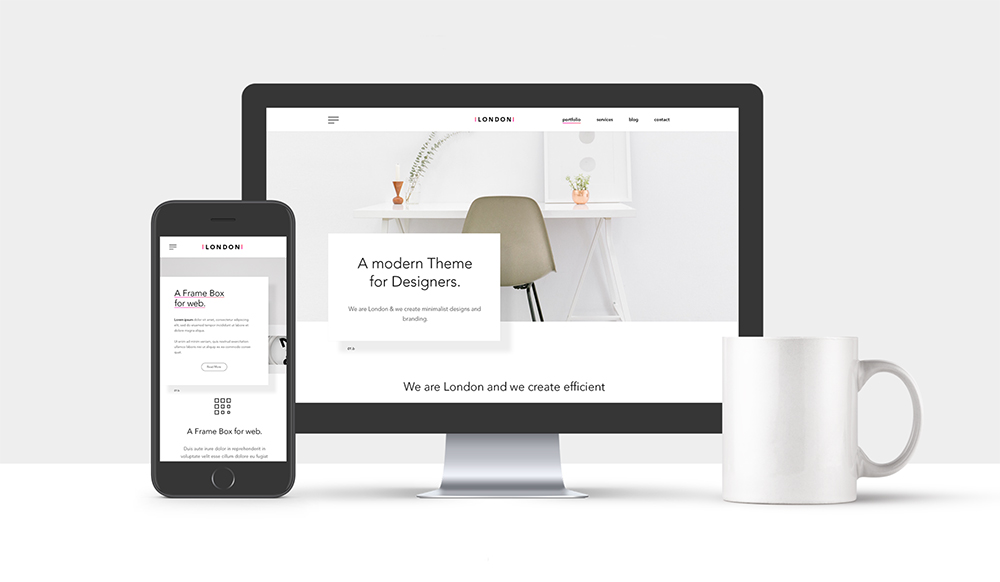
在我们在2019年讨论网站设计时,我们其实是在讨论响应式网站设计。仅在7年多的時间里,“响应式”这一词就变成了一种无处不在的行业标准。响应式网站设计制作是设计一个网站或网站应用程序的环节,便于其具体内容按照所观看的设备建立合适調整。数年前,我看过伊桑•马科特(Ethan marcotte)的一回激动人心的会议演讲,他创造出了“响应式网站设计”(responsive 网站 design)这一词,他把响应式网站设计比成犹他州的Pando tree;一种具备连接根系结构的有机体,在不一样的地方,不一样的环境,不一样的尺寸,从下边冒出,但都具备同样的基础性基因。

能够说,响应式设计的采用推动了移动网络的未来发展;要是没有它,与pc版本并行开发设计移动网站的成本将代表着很多公司坚持采用后者。
但响应式设计并不是沒有问题,按照定义,响应式设计“响应”的是视图尺寸,而不是具体内容。根据容器的css样式媒体查询变体早已被指出当做一种解决方案,但到目前为止还只不过是某人白板上的一張便笺。
制作主要是有关于元素之间的关系,而这种关系在小显示屏上是受到限制的。除此之外,由于我们的标记是语义结构的,因此为移动设备设计的关系常常被变换到更大的视图上。
过去1年中,最遭受批评的UI决策其一是愈来愈多的汉堡菜单被用在pc。殊不知,极少有人留意到移动布图——将具体内容分为十二栏格的水平条带——按比例扩大到pc。
响应式网站设计是不是正抹杀创造力,这一问题可能是不公平的;它假设多元性和创新是制作环节的命脉。它还把责任归咎于一种概念,假如有责任分摊,它毫无疑问取决于具体实施。实际上,设计通常会在最严苛的限定下稳步发展——我结识一名设计师,他会在客户的简报中添加自己的限制,因为他感觉自身的工作在面临挑战时更强大。
响应式设计与品牌设计相互配合得很好,但在制作上并不是理想化。建立响应式设计的最好方式可能是为不一样的视图类创建不一样的制作,并且仅对相近的显示屏依赖响应式技术。我们可能不清楚每一个显示屏的确切尺寸,但我们了解手机必须装在口袋里,我们了解笔记本电脑不能比键盘窄。
响应式设计可能只是一种超前的想法,我们意识到,如果像css样式变量和容器查询这样的工具被实现,网站上的制作将再一次变得多样化。